Useful NodeJS Package: Font Spider 字蛛
字蛛是一个智能 WebFont 压缩工具,它能自动分析出页面使用的 WebFont 并进行按需压缩。
使用经历
我想给我的网站换换字体,但是我看到网上有很多精美的开源字体,但是字体大小通常都高达20多兆 (20MB+),这真的让我很难忍受,要知道我这个网站在中国国内访问浏览器的平均下载速度大概是三兆每秒。也就是说,要至少八秒钟才能加载出来这个精美的字体,这反而不能给我们的观众小老爷老爷们带来一个良好的体验,发挥让人更加心烦气躁。我就开始想我可不愿意就此而妥协,我不停的在网上寻找各种可以用来压缩字体文件大小的工具,最后找到了这一款运行NodeJS的Font Spider,他真的对静态网站的字体优化做出了极大的贡献,把本来20多兆大小的字体文件压缩到了只有700K !
使用方法
安装
首先你得安装NodeJS 但我相信我的观众们作为一个开发网站的资深编程大师肯定都早已安装这里我就不再叙述~需要的自行到这个网站下载安装包吧
然后我们在命令提示符里面运行以下内容就可以顺利安装。
1 | npm install font-spider -g |
当然如果你现在中国国内因为很有可能被封,你可以考虑使用NPM的镜像源,我这里最推荐NPM Mirror,只要配置 registry 即可
1 | npm config set registry https://registry.npmmirror.com |
了解特性和限制
- 压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积
- 生成字体:支持 woff2、woff、eot、svg 字体格式生成;支持图标字体
- 不支持 javascript 动态插入的元素与样式
- .otf 字体需要转换成 .ttf 格式才能被压缩
- 仅支持
utf-8编码的 HTML 与 CSS 文件 - CSS
content仅支持content: 'prefix'和content: attr(value)这两种形式
使用前准备
首先你需要书写字体CSS在使用HTML引用,这里可以直接用我写好的更加方便:
1 | @font-face { |
1 |
|
压缩 WebFont
最后我们就可以开开心心的压缩字体啦,这里甚至一个或多个页面地址,支持 http 形式,使用以下命令行:
1 | font-spider [options] <htmlFile1 htmlFile2 ...> |
进阶用法:Options
1 | -h, --help 输出帮助信息 |
使用通配符压缩多个 HTML 文件关联的 WebFont:
1 | font-spider dest/*.html |
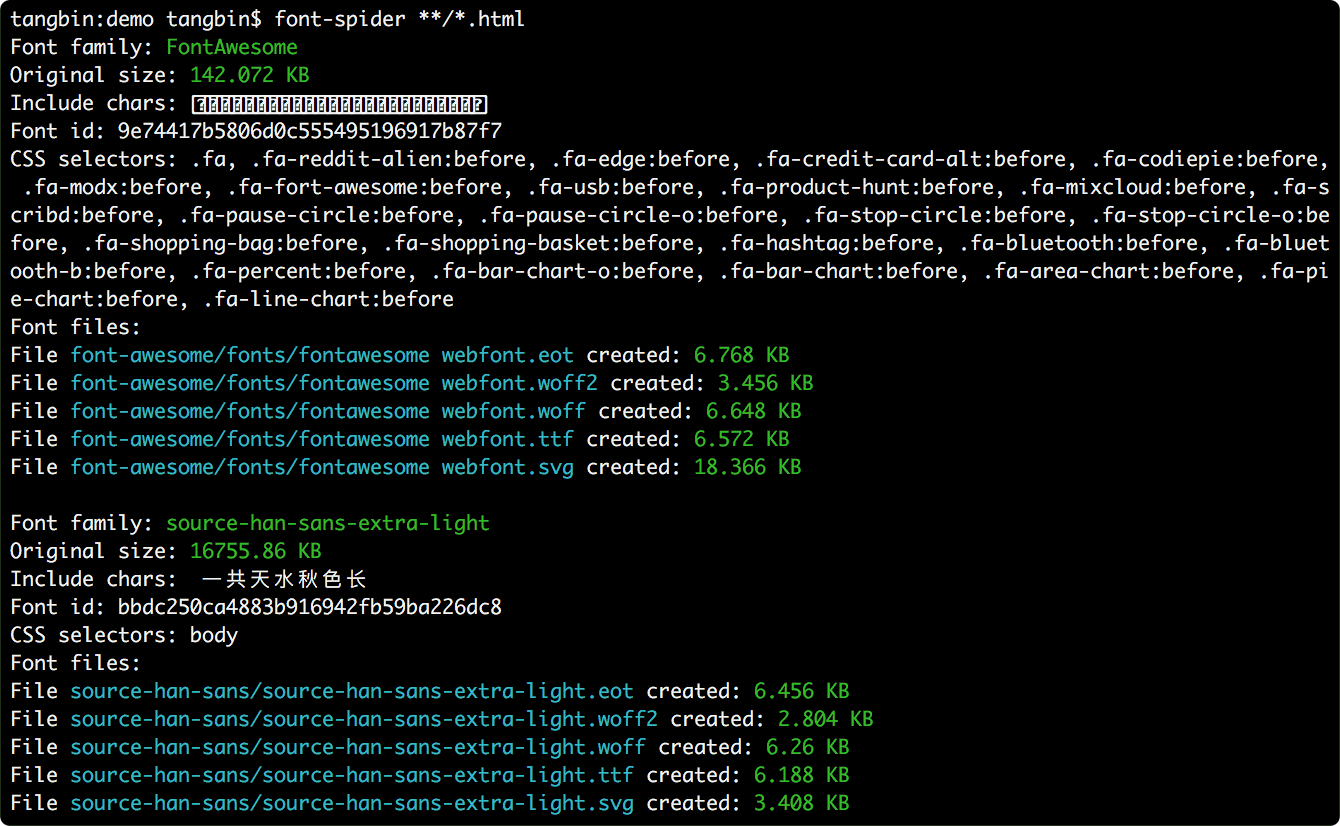
--info 查看网站所应用的 WebFont:
1 | font-spider --info http://fontawesome.io |
--ignore 忽略文件:
1 | font-spider --ignore "icon\\.css$" dest/*.html |
--map 参数将线上的页面的 WebFont 映射到本地来进行压缩(本地路径必须使用绝对路径):
1 | font-spider --map "http://font-spider.org/font,/Website/font" http://font-spider.org/index.html |
OTF文件转TTF
还有些观众老爷们,可能不知道怎么用OTF文件转TTF文件,这里是Github上的一个Python Package,绝对奏效:OTF2TTF
使用方法:
1 | pip install otf2ttf |
这下面是那位大神的源代码otf2ttf.py:
1 | #!/usr/bin/env python3 |
相关链接
- Title: Useful NodeJS Package: Font Spider 字蛛
- Author: Jason Yang
- Created at : 2024-07-21 08:00:00
- Updated at : 2024-07-21 23:56:00
- Link: https://blog.jason-yang.top/2024/07/21/Useful NodeJS Package_Font Spider 字蛛/
- License: This work is licensed under CC BY-NC-SA 4.0.